Hey guys,
I'm doing this week practice about JavaScript. I finished Challenge Exercise, but I got the bug on the basic one. Who can help me?
Firstly, click here.
When you open the page, it should pop up the current date by coding:
var today = new Date();
alert(('today is ') + today);
And then, you can find the button named 'how many days old I am' on the bottom of the page. Click the button, and the days will display by coding:
var today = new Date();
(This is current date and time.)
var my_date = "1985,10,25 04:00:00";
(This is my birthday and time.)
var time1 = new Date(my_date);
var time2 = new Date(today);
var days = (time2.getTime() - time1.getTime())/86400000;
input value="how many days old I am" onclick="alert((days)+' days')" type="button"
However, the days is float. Question one: how to display only the integrate number?
Another bug is click the small pic, the following pic can't change except the first one. I don't know why. I try to open this page on my local computer, it works. But when I upload the folder into FTP client, it does not work. Who can help me?
Cheers,
Tingting
Thursday, September 23, 2010
Saturday, September 18, 2010
Week7 – HTML5 & Canvas
These weeks, we talked about HTML5 and Canvas in class. Meanwhile, Viveka shows some demo for us. In fact, I am very interested in this topic. I found a website (click here). When you move the mouse, the background will be changed. When you click the mouse left button, you can see the message from twitter. Then you can click the author who post the new information on the twitter, and follow on his twitter. The website is using HTML5 and canvas, it is just for fun.
I searched and read some books and website about HTML5 and canvas. Canvas is one of the elements in HTML5. It is used to create diagram under JavaScript. Actually, using canvas to build a rectangle field, and the user can control all elements in the canvas. The following lists some important points and attributes about Canvas.
(1)Create Canvas in HTML5, set id, width and height of the Canvas:
e.g: canvas id="myCanvas" width="200" height="100"
(2)Create JavaScript
a. Due to canvas cannot create diagram, all of the drawing should under the JavaScript.
e.g: script type="text/javascript"
var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.fillStyle="#FF0000";cxt.fillRect(0,0,150,75);
b.Using id to find out canvas
c.Create context
e.g:
d. Create a red rectangle as a example
e.g:
(3) Understanding the position
As above mentioned, fillRect parameters as (0,0,150,75). That means, drawing a rectangle as 150*75 from the left top (0,0).
Canvas as a new element on HTML5, it is quite interesting. On the other hand, using canvas, we can create more and more dynamic and wonderful website easily.
I searched and read some books and website about HTML5 and canvas. Canvas is one of the elements in HTML5. It is used to create diagram under JavaScript. Actually, using canvas to build a rectangle field, and the user can control all elements in the canvas. The following lists some important points and attributes about Canvas.
(1)Create Canvas in HTML5, set id, width and height of the Canvas:
e.g: canvas id="myCanvas" width="200" height="100"
(2)Create JavaScript
a. Due to canvas cannot create diagram, all of the drawing should under the JavaScript.
e.g: script type="text/javascript"
var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.fillStyle="#FF0000";cxt.fillRect(0,0,150,75);
b.Using id to find out canvas
var c=document.getElementById("myCanvas");
c.Create context
e.g:
var cxt=c.getContext("2d");
d. Create a red rectangle as a example
e.g:
cxt.fillStyle="#FF0000";cxt.fillRect(0,0,150,75);
(3) Understanding the position
As above mentioned, fillRect parameters as (0,0,150,75). That means, drawing a rectangle as 150*75 from the left top (0,0).
Canvas as a new element on HTML5, it is quite interesting. On the other hand, using canvas, we can create more and more dynamic and wonderful website easily.
Monday, September 13, 2010
Macro and Micro technology analysis
I finished my Macro and Micro technology analysis.
Just put here. The main technologies that I will use in my final project are XHTML, CSS, PHP, MySQL and JavaScript (maybe).
More details.
Just put here. The main technologies that I will use in my final project are XHTML, CSS, PHP, MySQL and JavaScript (maybe).
More details.
Friday, September 10, 2010
Useful Tools for MySQL and PHP
For this week, I'm focusing on basic usage of PHP language. Meanwhile, I'm trying to build my website database. I found two useful tools about PHP and MySQL, these two should help us who take PHP and MySQL during building website.
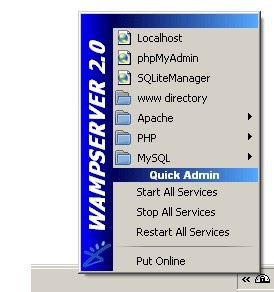
One is called WampServer -- it is easy to make Apache, MySQL and PHP on Windows. The download address, click here. See the screen print.
 Under this server, user can manage Apache, PHP and MySQL on the local computer easily.
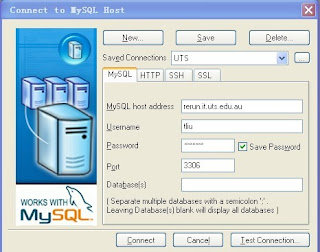
Under this server, user can manage Apache, PHP and MySQL on the local computer easily.Another one is called SQLyog MySQL GUI -- it is a MySQL Monitoring Tool. This software download address, click here. User can manage and operate MySQL database under GUI. In fact, it is hard to find error when user create the SQL Query language under the CMD interface. However, SQLyog MySQL GUI can solve these issues. User can create tables and fill in tables using GUI. At the same time, it can achieve remote control easily. That means, we can connect to UTS MySQL database server from our own PC. See the screen print.
 Try it on ur PC right now. It is really nice tool. Trust me!
Try it on ur PC right now. It is really nice tool. Trust me!I wish this two tools could help us during this project.
Tuesday, September 7, 2010
Week6 – In class Practice
Hey,
There is Week6 class practice result.
Click here (This is the box_model_exercise)
Click here (This is the layout_exercise)
Click here (This is the challenge_exercise)
In fact, CSS is quite interesting, it can make web page more beautiful and clear. : )
There is Week6 class practice result.
Click here (This is the box_model_exercise)
Click here (This is the layout_exercise)
Click here (This is the challenge_exercise)
In fact, CSS is quite interesting, it can make web page more beautiful and clear. : )
Saturday, September 4, 2010
Week5 – Reviewing
This week, we focused on XHTML and CSS.
Firstly, there is the practice on week5. Click here
In fact, in Challenge Exercise, I learned the usage of ':hover pseudo-class'. I put the value :hover { color:red; text-transform:uppercase} into blog_plain.css file. The purpose is to change the color from original color to red, and text from original type to the capital letter. It's quite interesting. I thought that CSS is a useful tool when we put it to a prefect web page. It can make page as the same style, and it looks more clear and beautiful.
Secondly, after I read some books and view some web page information. I think XHTML is an XML-based HTML, and CSS just beautify it with some style sheet. On the other hand, XHTML is structured, and CSS is used to beautify XHTML in the best way. Besides, I found some difference among HTML, XHTML, CSS and CSS3. I would like to discuss with u guys.
HTML and XHTML:
Simply, XHTML is an XML based HTML. Thus, XHTML syntax requirements are more stringent than HTML in order to comply with the requirements of XML. The following lists the main changes from HTML to XHTML:
(1)Required correctly nested;
(2)Closed all of elements;
For example, html code, code for line feed
. However, in XHTML, it is necessary to write down
instead of
.
(3)Case-sensitive search;
(4)Attribute values are enclosed in double quotation marks;
(5)The ID attribute instead of the name attribute;
(6)Special character handling.
CSS VS CSS2.0 VS CSS3.0
Since the release of CSS, CSS2.0 version was released in May 1998, and the style sheet has become more perfectable. Compare with CSS, CSS2.0 was a new style sheet structure which implement by W3C. There is a totally different from CSS1.0 and CSS1.2, CSS2.0 recommendes a set of separation effect between content and performanace. HTML elements can be controlled via the CSS2.0 style. However, CSS3 provides many new methods to improve the designing work, and there are various important changes with last other version CSS style. CSS3 will be fully compatible in the future technologies. The main impact of CSS3 is to be able to use the new available selectors and attributes, so that it allow users to implement a design effort (e.g. dynamic web and gradients) simply.
If anyone has any comments, PLS let me know. :)
Cheers
Firstly, there is the practice on week5. Click here
In fact, in Challenge Exercise, I learned the usage of ':hover pseudo-class'. I put the value :hover { color:red; text-transform:uppercase} into blog_plain.css file. The purpose is to change the color from original color to red, and text from original type to the capital letter. It's quite interesting. I thought that CSS is a useful tool when we put it to a prefect web page. It can make page as the same style, and it looks more clear and beautiful.
Secondly, after I read some books and view some web page information. I think XHTML is an XML-based HTML, and CSS just beautify it with some style sheet. On the other hand, XHTML is structured, and CSS is used to beautify XHTML in the best way. Besides, I found some difference among HTML, XHTML, CSS and CSS3. I would like to discuss with u guys.
HTML and XHTML:
Simply, XHTML is an XML based HTML. Thus, XHTML syntax requirements are more stringent than HTML in order to comply with the requirements of XML. The following lists the main changes from HTML to XHTML:
(1)Required correctly nested;
(2)Closed all of elements;
For example, html code, code for line feed
. However, in XHTML, it is necessary to write down
instead of
.
(3)Case-sensitive search;
(4)Attribute values are enclosed in double quotation marks;
(5)The ID attribute instead of the name attribute;
(6)Special character handling.
CSS VS CSS2.0 VS CSS3.0
Since the release of CSS, CSS2.0 version was released in May 1998, and the style sheet has become more perfectable. Compare with CSS, CSS2.0 was a new style sheet structure which implement by W3C. There is a totally different from CSS1.0 and CSS1.2, CSS2.0 recommendes a set of separation effect between content and performanace. HTML elements can be controlled via the CSS2.0 style. However, CSS3 provides many new methods to improve the designing work, and there are various important changes with last other version CSS style. CSS3 will be fully compatible in the future technologies. The main impact of CSS3 is to be able to use the new available selectors and attributes, so that it allow users to implement a design effort (e.g. dynamic web and gradients) simply.
If anyone has any comments, PLS let me know. :)
Cheers
Subscribe to:
Comments (Atom)