Monday, November 8, 2010
Week13 – Final report and research project
Hey,
This is the link for my final report. Click here
This is the link for my research project. Click here
Friday, October 29, 2010
Week12 – PHP and MYSQL LOGIN part
I think the following code might be help to who also has login function on the website.
Step1:
create table on your database.
create table tab_admin(
id int(10) auto_increment primary key,
loginame varchar(10) not null,
password varchar(12) not null
)
insert into tab_admin values (' ','adminname','adminpassword');
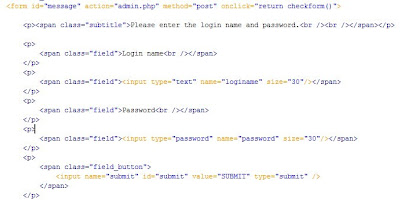
Step2:
create form on the web page
 Step3:
Step3:create new .php page
?php
$user="******";
$password="**********";
$database="******";
$link = mysql_connect("rerun.it.uts.edu.au", $user, $password) or die("Unable to connect to database");
$db = mysql_select_db($database, $link) or die(mysql_error());$host="localhost"; // Host name
$tbl_name="tab_admin"; // Table name
$loginame=$_POST['loginame'];
$password=$_POST['password'];
// To protect MySQL injection (more detail about MySQL injection)
$loginame = stripslashes($loginame);
$password = stripslashes($password);
$loginame = mysql_real_escape_string($loginame);
$password = mysql_real_escape_string($password);
$sql="SELECT * FROM $tbl_name WHERE loginame='$loginame' and password='$password'";
$result=mysql_query($sql);
// Mysql_num_row is counting table row
$count=mysql_num_rows($result);
// If result matched $myusername and $mypassword, table row must be 1 row
if($count==1){
// Register $myusername, $mypassword and redirect to file "login_success.php"
session_register("loginame");
session_register("password");
header("location:login_success.php");
}
else {
echo 'Wrong Username or Password';
}
?>
Step4:
create login_successful.php
session_start();
session_destroy();
?>
DONE~~~~Finish the login function
Reference: http://php.about.com/od/finishedphp1/ss/php_login_code.htm
Sunday, October 24, 2010
Week11 – Working on the web system
I found some useful website about the PHP and MySQL tutorial.
This is the most clear one to introduce how to use PHP and connect with MySQL in your project from very beginning. http://www.freewebmasterhelp.com/tutorials/phpmysql
Also there are some tips for HTML button 'onclick' event summary.
input onclick="document.all.WebBrowser.ExecWB(1,1)" value="OPEN" name="Button1" type="button"
input onclick="document.all.WebBrowser.ExecWB(4,1)" value="SAVE AS" name="Button2" type="button"
input onclick="document.all.WebBrowser.ExecWB(6,1)" value="print" name="Button" type="button"
input onclick="window.location.reload()" value="refresh" name="refresh" type="button"
input onclick="window.external.AddFavorite(location.href, document.title)" value="add to my favorite" name="Button22" type="button"
input onclick="'window.location=" value="check page sources" name="Button7" type="button"
input onclick="document.execCommand('Cut')" value="cut" type="button"
input onclick="document.execCommand('Copy')" value="copy" type="button"
input onclick="document.execCommand('Paste')" value="paste" type="button"
input onclick="document.execCommand('Undo')" value="undo" type="button"
input onclick="document.execCommand('Delete')" value="delete" type="button"
input onclick="document.execCommand('Bold')" value="Bold" type="button"
input onclick="document.execCommand('Italic')" value="Italic" type="button"
input onclick="document.execCommand('Underline')" value="Underline" type="button"
input onclick="document.execCommand('stop')" value="stop" type="button"
input onclick="document.execCommand('SaveAs')" value="Save" type="button"
input onclick="document.execCommand('Saveas',false,'c:\\Autorun.inf')" value="Save as" type="button"
input onclick="document.execCommand('FontName',false,fn)" value="Font" type="button"
input onclick="document.execCommand('FontSize',false,fs)" value="FontSize" type="button"
input onclick="document.execCommand('refresh',false,0)" value="refresh" type="button"
input onclick="window.location.reload()" value="refresh" type="button"
input onclick="history.go(1)" value="go forward one page" type="button"
input onclick="history.go(-1)" value="back one page" type="button"
input onclick="history.forward()" value="go forward" type="button"
input onclick="history.back()" value="back" type="button"
input value="open new window" onclick="javascript:window.open('#','','scrollbars=yes,width=600,height=200')" type="button"
input value="link to page" onclick="window.location.href=''" type="button"
input value="previous page" onclick="javascript:history.go(-1);" type="button"
Tuesday, October 19, 2010
Week10 – Database design
According to my final project system plan, I created my database. There are sixes tables. The following diagram shows the relationships between each other.

Not only listing the relationship, but also listing the primary key and foreign key among these tables. Table tab_restaurant, tab_menu, tab_type and tab_image are used to store the information about restaurant. Table tab_order is used to record the customer's order and its status. Table tab_message is to record leaving message from customer. I'm still thinking about create the administrator account in order to better manage the web system.
Monday, October 11, 2010
Monday, October 4, 2010
Week9 – SQL practice in Class
Q1: Use the INSERT command to create a couple of new books in the table
INSERT INTO `tliu`.`books` (`bookid`, `title`, `Author`, `ISBN`, `cost`) VALUES (NULL , 'Thinking in JAVA', 'Andy', '234123567', '18');
INSERT INTO `tliu`.`books` (`bookid`, `title`, `Author`, `ISBN`, `cost`) VALUES (NULL, 'C# introduction', 'Willey', '456743257532', '9');
Q2: Use the SELECT command to find all books whose title begins with W
SELECT *
FROM `books`
WHERE title LIKE 'W%'
Q3: Use the SELECT command to find all books whose price is less than 10
SELECT *
FROM `books`
WHERE cost < '10'
Q4: Use a LIMIT clause on a SELECT command to just list the first two books
SELECT *
FROM `books`
LIMIT 2
Q5: Use both LIMIT and ORDER BY in a SELECT command
SELECT *
FROM `books`
ORDER BY bookid
LIMIT 2
Comments: I found the Q4 and Q5 are the same answer.
Thursday, September 23, 2010
Week8 – Javascrpit Prac in Class
I'm doing this week practice about JavaScript. I finished Challenge Exercise, but I got the bug on the basic one. Who can help me?
Firstly, click here.
When you open the page, it should pop up the current date by coding:
var today = new Date();
alert(('today is ') + today);
And then, you can find the button named 'how many days old I am' on the bottom of the page. Click the button, and the days will display by coding:
var today = new Date();
(This is current date and time.)
var my_date = "1985,10,25 04:00:00";
(This is my birthday and time.)
var time1 = new Date(my_date);
var time2 = new Date(today);
var days = (time2.getTime() - time1.getTime())/86400000;
input value="how many days old I am" onclick="alert((days)+' days')" type="button"
However, the days is float. Question one: how to display only the integrate number?
Another bug is click the small pic, the following pic can't change except the first one. I don't know why. I try to open this page on my local computer, it works. But when I upload the folder into FTP client, it does not work. Who can help me?
Cheers,
Tingting
Saturday, September 18, 2010
Week7 – HTML5 & Canvas
I searched and read some books and website about HTML5 and canvas. Canvas is one of the elements in HTML5. It is used to create diagram under JavaScript. Actually, using canvas to build a rectangle field, and the user can control all elements in the canvas. The following lists some important points and attributes about Canvas.
(1)Create Canvas in HTML5, set id, width and height of the Canvas:
e.g: canvas id="myCanvas" width="200" height="100"
(2)Create JavaScript
a. Due to canvas cannot create diagram, all of the drawing should under the JavaScript.
e.g: script type="text/javascript"
var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.fillStyle="#FF0000";cxt.fillRect(0,0,150,75);
b.Using id to find out canvas
var c=document.getElementById("myCanvas");
c.Create context
e.g:
var cxt=c.getContext("2d");
d. Create a red rectangle as a example
e.g:
cxt.fillStyle="#FF0000";cxt.fillRect(0,0,150,75);
(3) Understanding the position
As above mentioned, fillRect parameters as (0,0,150,75). That means, drawing a rectangle as 150*75 from the left top (0,0).
Canvas as a new element on HTML5, it is quite interesting. On the other hand, using canvas, we can create more and more dynamic and wonderful website easily.
Monday, September 13, 2010
Macro and Micro technology analysis
Just put here. The main technologies that I will use in my final project are XHTML, CSS, PHP, MySQL and JavaScript (maybe).
More details.
Friday, September 10, 2010
Useful Tools for MySQL and PHP
For this week, I'm focusing on basic usage of PHP language. Meanwhile, I'm trying to build my website database. I found two useful tools about PHP and MySQL, these two should help us who take PHP and MySQL during building website.
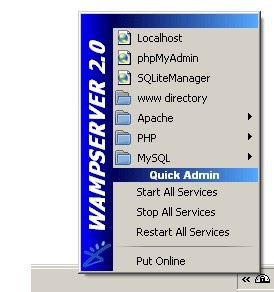
One is called WampServer -- it is easy to make Apache, MySQL and PHP on Windows. The download address, click here. See the screen print.
 Under this server, user can manage Apache, PHP and MySQL on the local computer easily.
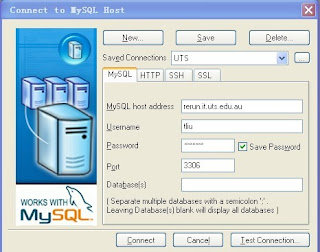
Under this server, user can manage Apache, PHP and MySQL on the local computer easily.Another one is called SQLyog MySQL GUI -- it is a MySQL Monitoring Tool. This software download address, click here. User can manage and operate MySQL database under GUI. In fact, it is hard to find error when user create the SQL Query language under the CMD interface. However, SQLyog MySQL GUI can solve these issues. User can create tables and fill in tables using GUI. At the same time, it can achieve remote control easily. That means, we can connect to UTS MySQL database server from our own PC. See the screen print.
 Try it on ur PC right now. It is really nice tool. Trust me!
Try it on ur PC right now. It is really nice tool. Trust me!I wish this two tools could help us during this project.
Tuesday, September 7, 2010
Week6 – In class Practice
There is Week6 class practice result.
Click here (This is the box_model_exercise)
Click here (This is the layout_exercise)
Click here (This is the challenge_exercise)
In fact, CSS is quite interesting, it can make web page more beautiful and clear. : )
Saturday, September 4, 2010
Week5 – Reviewing
Firstly, there is the practice on week5. Click here
In fact, in Challenge Exercise, I learned the usage of ':hover pseudo-class'. I put the value :hover { color:red; text-transform:uppercase} into blog_plain.css file. The purpose is to change the color from original color to red, and text from original type to the capital letter. It's quite interesting. I thought that CSS is a useful tool when we put it to a prefect web page. It can make page as the same style, and it looks more clear and beautiful.
Secondly, after I read some books and view some web page information. I think XHTML is an XML-based HTML, and CSS just beautify it with some style sheet. On the other hand, XHTML is structured, and CSS is used to beautify XHTML in the best way. Besides, I found some difference among HTML, XHTML, CSS and CSS3. I would like to discuss with u guys.
HTML and XHTML:
Simply, XHTML is an XML based HTML. Thus, XHTML syntax requirements are more stringent than HTML in order to comply with the requirements of XML. The following lists the main changes from HTML to XHTML:
(1)Required correctly nested;
(2)Closed all of elements;
For example, html code, code for line feed
. However, in XHTML, it is necessary to write down
instead of
.
(3)Case-sensitive search;
(4)Attribute values are enclosed in double quotation marks;
(5)The ID attribute instead of the name attribute;
(6)Special character handling.
CSS VS CSS2.0 VS CSS3.0
Since the release of CSS, CSS2.0 version was released in May 1998, and the style sheet has become more perfectable. Compare with CSS, CSS2.0 was a new style sheet structure which implement by W3C. There is a totally different from CSS1.0 and CSS1.2, CSS2.0 recommendes a set of separation effect between content and performanace. HTML elements can be controlled via the CSS2.0 style. However, CSS3 provides many new methods to improve the designing work, and there are various important changes with last other version CSS style. CSS3 will be fully compatible in the future technologies. The main impact of CSS3 is to be able to use the new available selectors and attributes, so that it allow users to implement a design effort (e.g. dynamic web and gradients) simply.
If anyone has any comments, PLS let me know. :)
Cheers
Monday, August 30, 2010
Sunday, August 29, 2010
Week4 – Reviewing
WEB server:
Apache —— is ranked NO.1 as the web server software all over the world. It wide run on the any computer platform. Due to its cross-platform and security, it is widely used to more and more fields including business, education and any other areas. Apache has become the most popular Web server software.
http://www.apache.org/
The famous project of Apache:
HTTP Server
ActiveMQ
Ant
Excalibur
iBATIS
James
Portals
Tomcat
Actually, above mentioned Apache server are popular usde to different project.
DATABASE——MySQL:
From this week, I learnt how to create DB table and some basic SQL Query Languages.
PHP:
This is week four practice answer. chick here
Actually, MySQL+PHP+Apache is the most popular and reliable group for server-side web development.
For continual last week studying, I searched and found that Javascript is easy to combine with AJAX. Below, there are some interesting samples url link.
JavaScript:
http://vis.stanford.edu/protovis/ex/force-full.html
http://vis.stanford.edu/protovis/ex/stream.html
http://ajaxian.com/archives/animation-data-visualization-in-javascript
Javascript and AJAX:
http://webdesign.about.com/od/javascript/JavaScript_and_Ajax.htm
HTML canvas:
https://developer.mozilla.org/en/HTML/Canvas
Sunday, August 22, 2010
Week3 – Reviewing
References:
http://www.readwriteweb.com/archives/the_best_tools_for_visualization.php
http://flowingdata.com/2010/05/18/html5-visualization-readiness/
Say hello to 95564 members
Welcome to Dream Map Ting (this is another DMT).
I'm a late member to everyone, so I just wanna say hello to u guys. Hope we have a enjoyable semester in 95564 subject.
